Objective

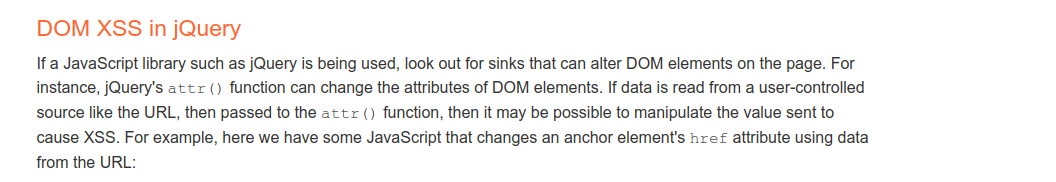
jQuery and attr() function

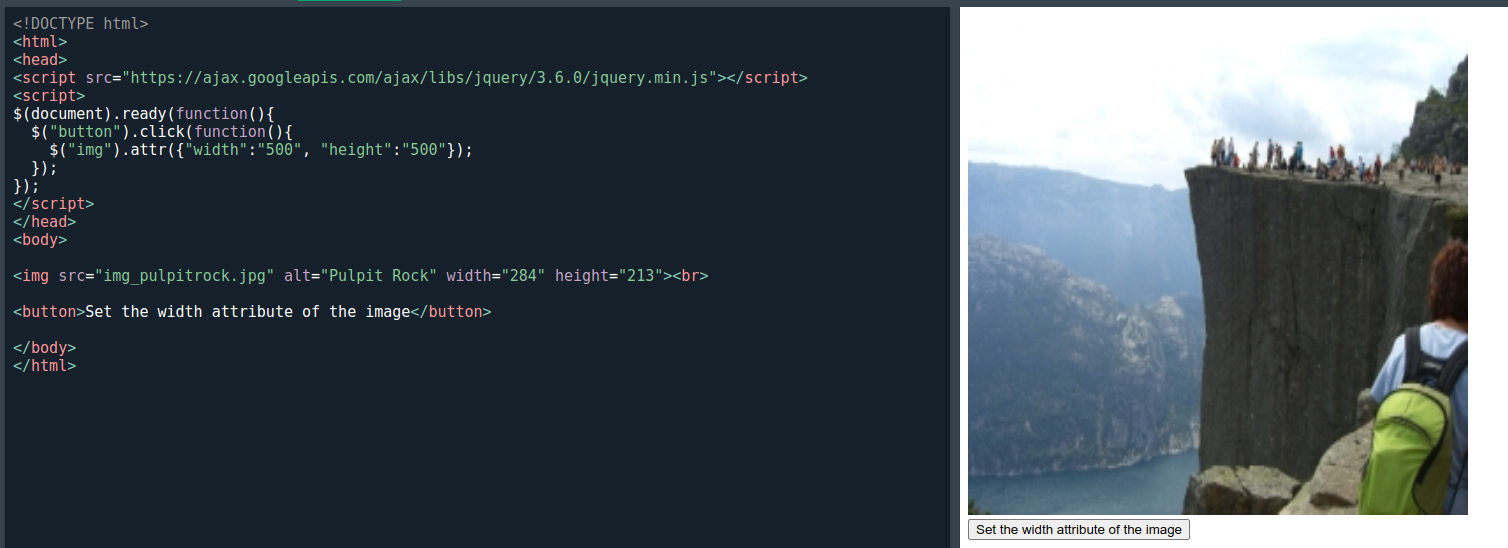
Using jquery’s $ selector and attr()
 Click to see more detail information!
Click to see more detail information!
Examining the source code
- Open the lab instance, after the landing page is loaded click to submit feedback button(at top right).
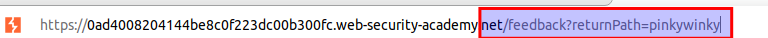
- Observe that in the searchbar there is a parameter that called returnPath, keep that in my mind.
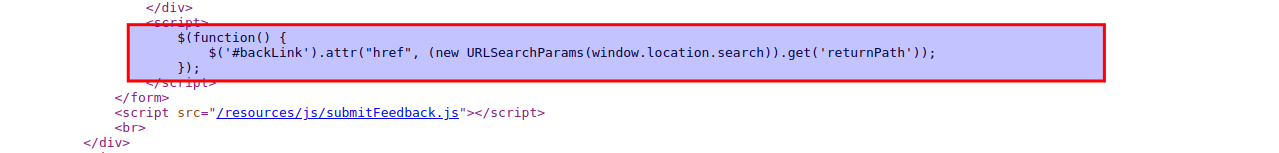
- View the page source and realize jquery’s $ selector and attr() function is used in order to receive returnPath parameter.
 Let’s break down the above code snippet:
Let’s break down the above code snippet:
- $(‘#backlink’) refers to the anchor tag which has id equivalent to ‘backlink’.
- attr() function takes 2 arguments, first one is the attribute name and the second one is the value to that attribute.
- In this case value is returnPath parameter which comes from the window.location.search sink.
Sink: jquery attr() Source: location.search - Open the Burp Browser and enable to Burp DOM Invader.
- Open the developer tools and DOM Invader tab.
- Copy the canary, then use it as value of the returnPath parameter.

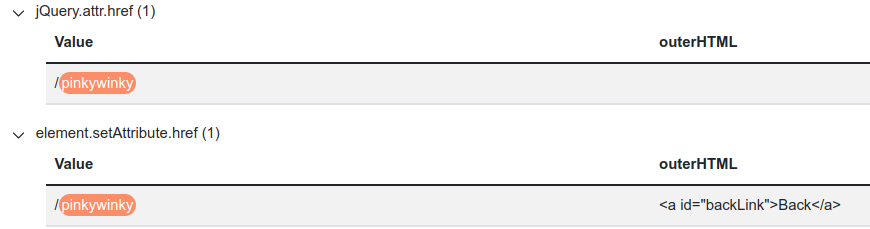
- Search for the canary.

Hence, the canary is in the anchor tag and between the double quotes as a value, it is not possible to use script tags.However, it might be possible to use inline javascript.
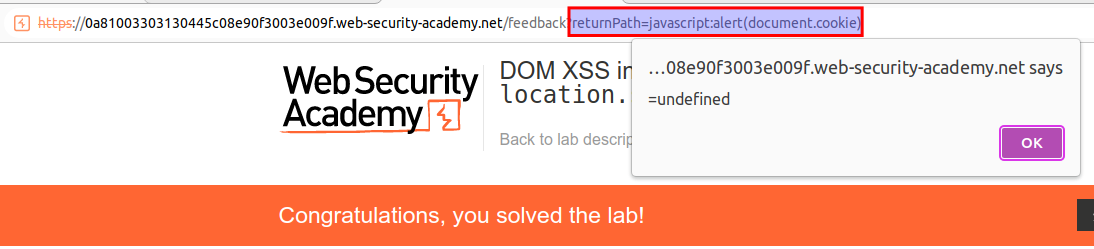
Payload
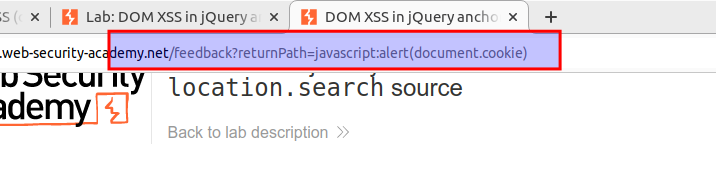
?returnPath=javascript:alert(document.cookie)
 Inject the above payload and the lab should have been solved.
Inject the above payload and the lab should have been solved.

When user clicks to the Back button alert is gonna pop up