Objective

Crucuial Information

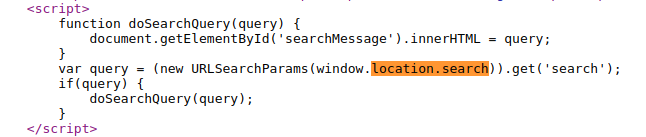
Sink: element.innerHTML
Source: location.search
-
View the page source and examine that the query parameter which is the value that taken from the searchBlog field, is used in a innerHTML sink without any input sanitization.

- Open the Burp Browser and enable to Burp DOM Invader.
- Open the developer tools and DOM Invader tab.
- Copy the canary, then inject the canary to the searchBlog field.

-
Examine the following output and observe that your canary is in the element.innerHTML sink. Moreover, there is nothing prevent you to inject a XSS payload.

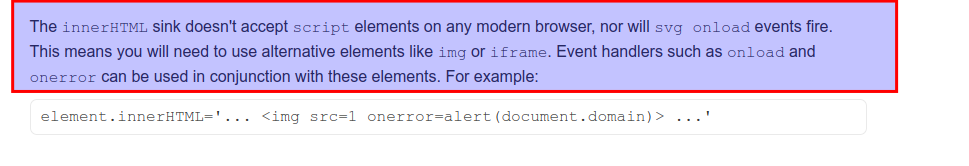
Remember the information about the inner.HTML sink, according to that modern browsers are not allowing to use script tags and svg tags inside inner.HTML sink. However, it might be possible to use img tag in order to deliver a successfull XSS attack.
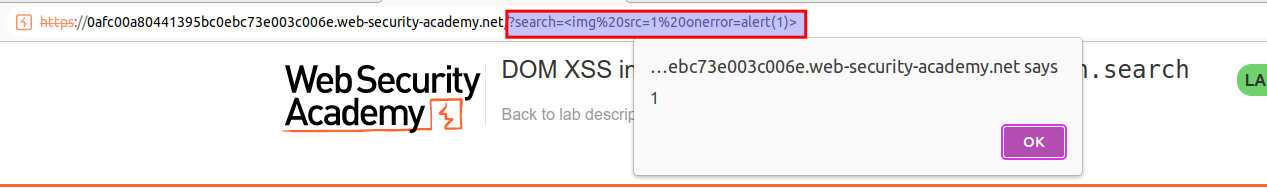
- Inject the following payload to the searchBlog field and the lab should have been solved.
<img src=1 onerror=alert(1)>
The value of the src attribute is invalid and throws an error. This triggers the onerror event handler, which then calls the alert() function.