Objective

- Enter a random alphanumeric string into the search box.

-
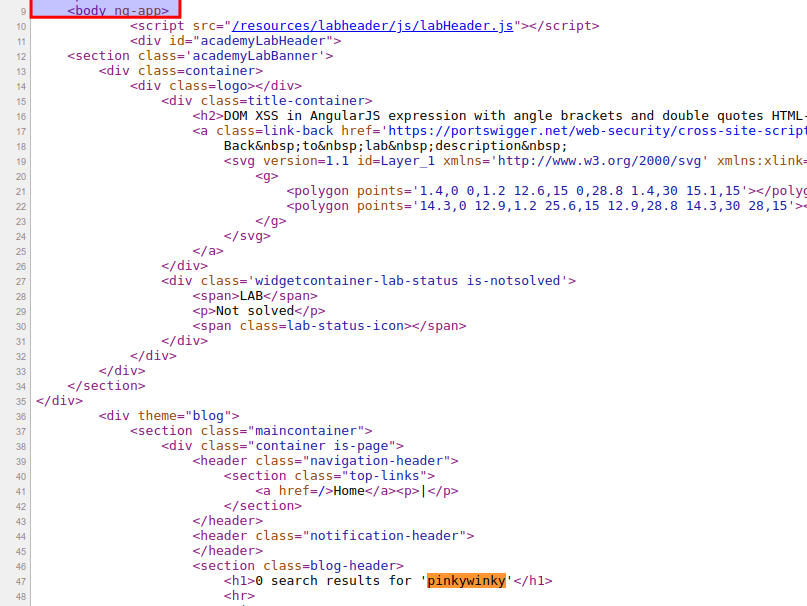
View the page source and observe that your random string is enclosed in an ng-app directive.

Ng-app directive has been used so it is possible to use angular expressions. First of all, you need to determine the version of angularJS inorder to use right payload.
-
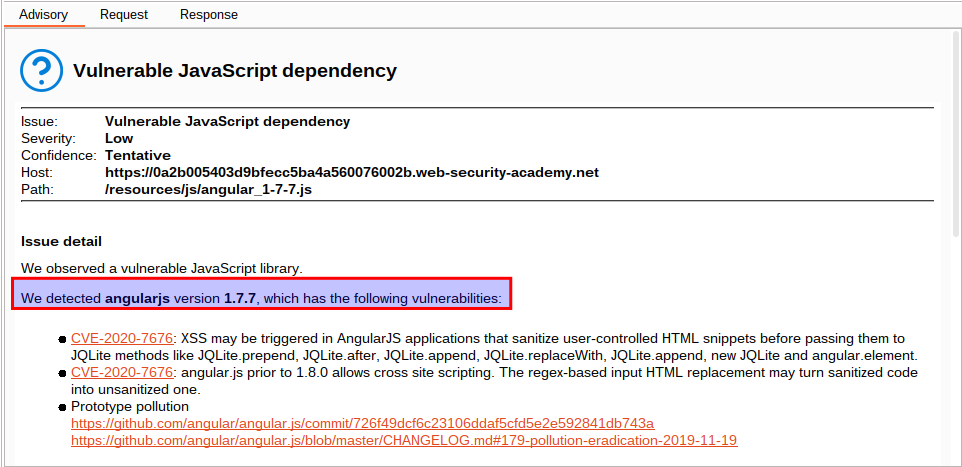
So if you have burpsuitePro go the scanner tab and observe that there is a issue named “Vulnerable JavaScript Dependency” and which indicates that website is using angularJS version 1.7.7.

-
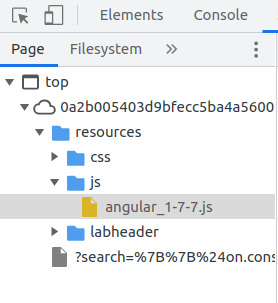
Don’t worry if you don’t have burpsuitePro, just open the developer tools and click resources tab and you should be able to get version number from here:

- Visit the XSS Cheat Sheet.
- Look for the AngularJS sandbox escapes reflected title.

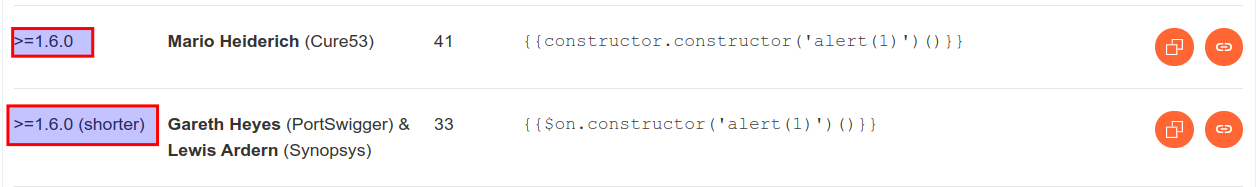
- Find the right version number that matches with the one you found.

-
There are two possible payloads for that version of angularJS, it doesn’t really matter just choose one of them as your payload and copy it.
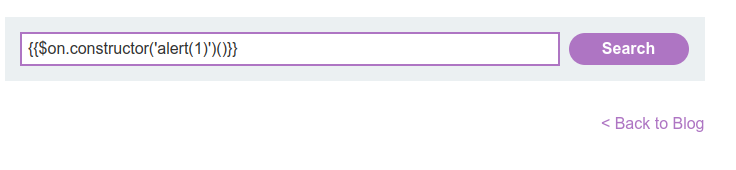
payload1 = constructor.constructor('alert(1)')()payload2 = $on.constructor('alert(1)')()Don’t forget to put your payload into curly brackets.
- Paste the payload into the search field.

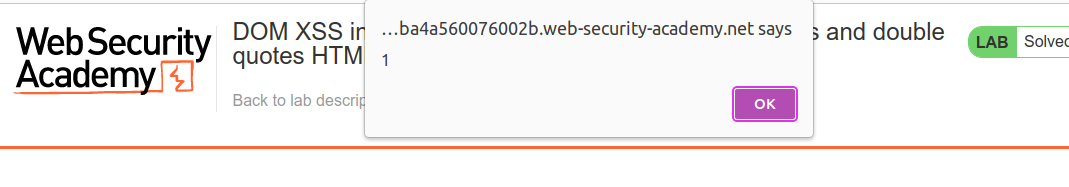
- An alert should pop up.

- And Lab should have been solved.